
Audio Equalizer Effect CSS Animations HTML JS YouTube
To get an animation to work, you must bind the animation to an element. The following example binds the "example" animation to the

Foundation CSS Equalizer Nesting
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Grafikequalizer Stock Bild Colourbox
Visual CSS Animation Builder. Animotion is a free web-based application that allows you to create CSS animations visually, by dragging, resizing, rotating, clipping and more, including a keyframes editor, a collection of ready-to-use animations and 29 built-in easings. This app works better on larger screens and modern web browsers.
Equalizer Glassmorphism Button Icon, Glassmorphism, Icon, Equalizer PNG Transparent Clipart
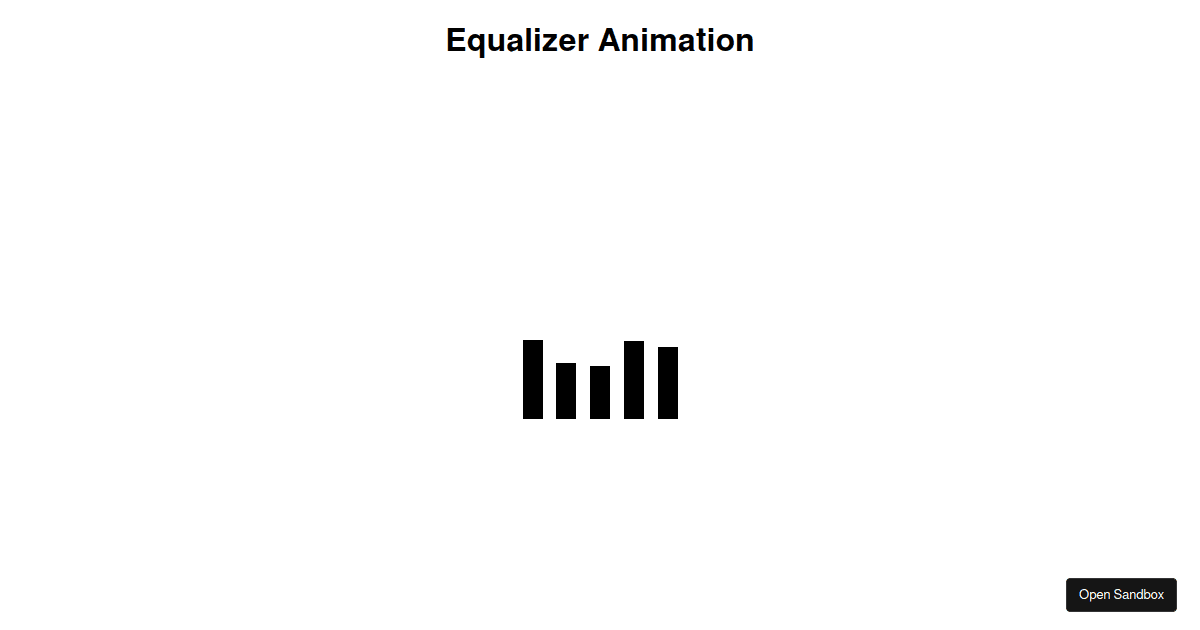
This is the line of code used to repeat the code used to refresh the equalizer every 50ms: setTimeout(animate, 50); Full Code. See the Pen Equalizer Animation by 101 Computing (@101Computing) on CodePen. Your Challenge Adapt this code to create a horizontal progress bar animation that expands from 0 to 100% progressively over 5 seconds. You can.

After Effects Audio Equalizer Animation React to Audio YouTube
The animate__animated class has a default speed of 1s.You can also customize the animations duration through the --animate-duration property, globally or locally. This will affect both the animations and the utility classes. Example: /* All animations will take twice as long to finish */ :root { --animate-duration: 2s; } /* Only this element will take half the time to finish */ .my-element.
Equalizer Levels Graphic Isolated Icon Stock Vector Illustration of laser, meter 169241085
How to prepare SVGs for animation Optimize the SVG code Create intentional groupings Beware of stacking order Set SVG styling to the preferred, initial state Applying CSS to SVGs What can you animate with CSS? Rotating loader Sass HTML Line drawing animation Animated illustration Hamburger menu Fade-in and fade-out text Wavy SVG text
Svg Animated Sound Equalizer Eq Vector Free Ai Svg And Eps Some use svg animation, others
Foundation CSS Equalizer. Foundation CSS is an open-source & responsive front-end framework built by ZURB foundation in September 2011, that makes it easy to design beautiful responsive websites, apps, and emails that look amazing & can be accessible to any device. It is used by many companies such as Facebook, eBay, Mozilla, Adobe, and even.

Foundation CSS Equalizer 按行均衡 码农参考
Animating elements, at its most basic, is fairly straightforward. Define the keyframes. Name the animation. Call it on an element. But sometimes we need something a little more complex to get the right "feel" for the way things move.

Lastbalanserare Easee Equalizer EFUEL
Audio Equilizer implemented purely through CSS3 Animations.

The Ending Of The Equalizer Explained
animation. The animation shorthand CSS property applies an animation between styles. It is a shorthand for animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode, animation-play-state, and animation-timeline.

equalizer by Roman Stupak on Dribbble
This code fragment is a collection of range inputs that simulate an equalizer with an eye-catching design. Made with: HTML. CSS.. This code snippet has a single range input with a lovely animation for the bubble indicator that is displayed each time the value changes.. A clean CSS minimalistic range slider with a red theme and an.

CMH CANVASS EQUALIZER CMH Precision
This visualizer takes the form of a circle and, thanks to clever design, appears to form a ring around a sun-like sphere. Click on the screen to play a tune and watch the mesmerizing effect. The snippet uses HTML5 canvas and some JavaScript to power the player. 3D Tune Tiles by Carlo Alducente

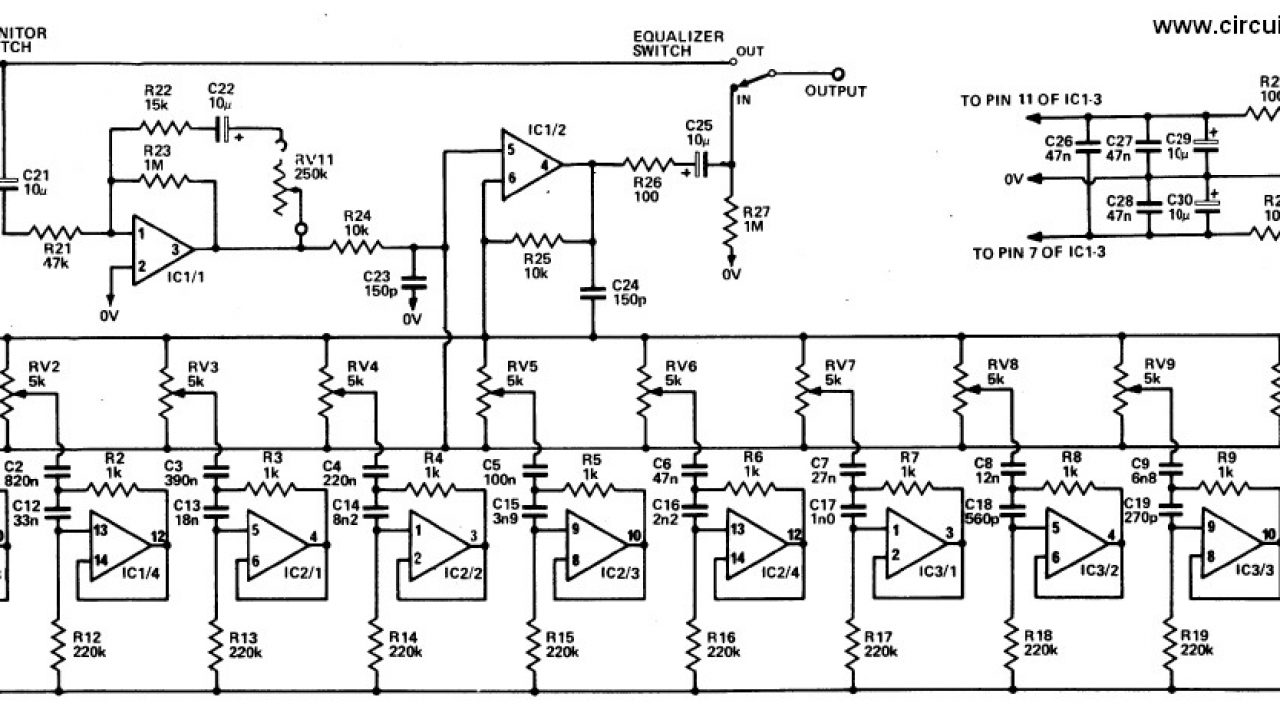
Equalizer schematic based
The .equalizer class styles a container element for the equalizer animation with the following properties: height: 100% and width: 100% set the dimensions to match the parent container. display: flex, align-items: center, and justify-content: center center the content vertically and horizontally.

Randomly generated single element CSS equalizer 😅🔊
Responsive Equalizer Animation HTML HTML xxxxxxxxxx 1 1
CSS CSS x 1 * { 2 margin: 0; 3 padding: 0; 4 border: 0; 5 } 6 7 body { 8 width: 100%; 9 height: 100vh; 10 display: flex; 11 justify-content: center; 12 align-items: center; 13
Equalizer CSS Animation Reactjs Codesandbox
Let's create an animation called equalize with 25 keyframe steps. That's one step for every 4% of the animation, which is then called to the .bar element: Great, but they're all moving at the same pace at the same time. Not exactly a cool equalizer to look at.

Equalizer Text Effect by BeastPepper on DeviantArt
CSS CSS x 1 body{ 2 background-color:black; 3 text-align:center; 4 } 5 6 .equalizer{ 7 display:inline-block; 8 margin-top:100px; 9 width:15px; 10 background-color: transparent; 11 border: 0; 12 padding:0.5em; 13 position: relative;